分类: 微信小程序
- 2024-11-06微信小程序
需求:openid为当前登录用户的openid 且(手机号或者用户名或者标题为 输入框的值)
2024-11-05微信小程序- 2024-11-05微信小程序
在非app.js文件中的引用,需要先声明全局变量,再使用,如:
2024-11-05微信小程序- 2024-11-04微信小程序
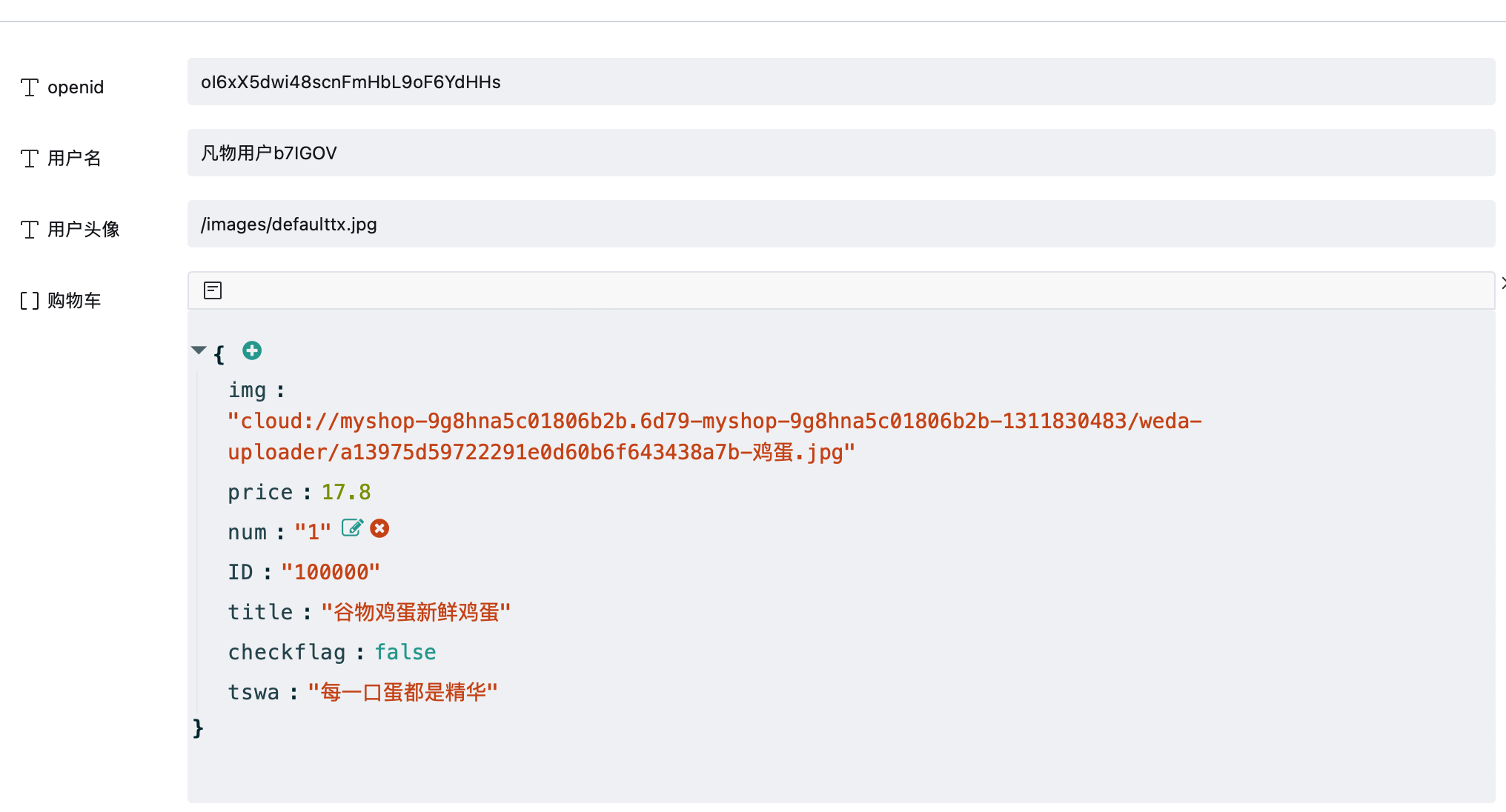
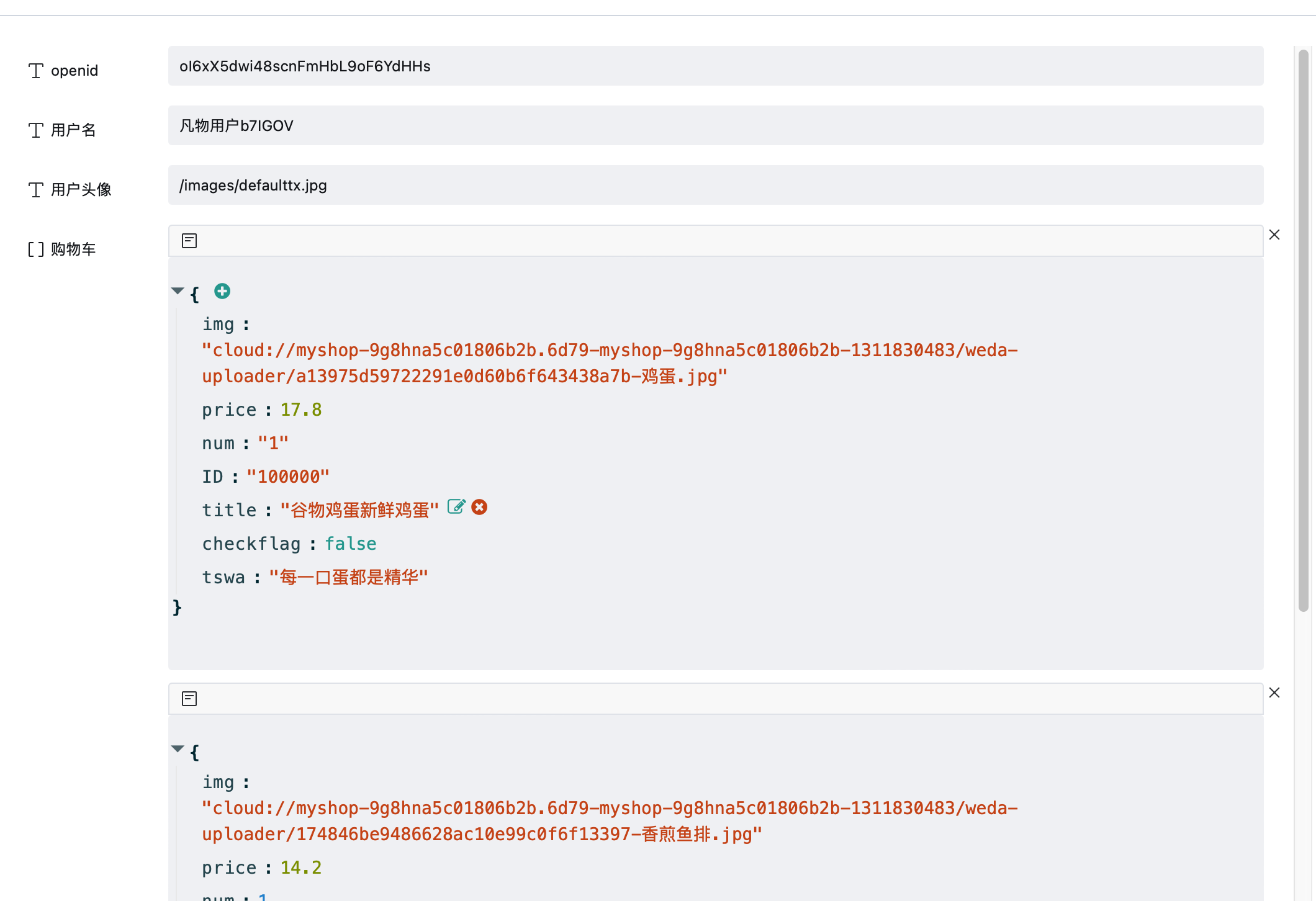
传递对象/数组:需要通过JSON.stringify将对象转换为字符串传递,接收时需要通过JSON.parse将字符串转换为对象
2024-11-01微信小程序微信小程序 wx.navigateBack() 携带参数返回(刷新上页参数信息)
页A 通过wx.navigateTo跳转到页B,页B wx.navigateBack返回页A前,可以通过利用getCurrentPages去传递参数,来刷新页A的值 let pages = getCurrentPages(); //获取当前页面pages里的所有信息。 let […]
2024-10-31微信小程序- 2024-10-27微信小程序
 2024-10-25微信小程序
2024-10-25微信小程序 2024-10-25微信小程序
2024-10-25微信小程序





联系站长
友情链接
其他入口
QQ与微信加好友
粤ICP备17018681号 站点地图 www.iamdu.com 版权所有 服务商提供:阿里云 Designed by :DU
本站部分资源内容来源于网络,若侵犯您的权益,请联系删除!