分类: 微信小程序
- 2024-10-23微信小程序
openapi.security.msgSecCheck在环境共享下无法调用的解决方案
小程序A,将云开发环境共享给小程序B,在小程序B里调用共享的云函数,里面调用openapi.security.msgSecCheck做文本检测,接口返回errCode:43104,openapi.security.msgSecCheck:fail The openid does not match […]
2023-08-26微信小程序=============其他代码块使用 this.data.c1
2023-08-26微信小程序
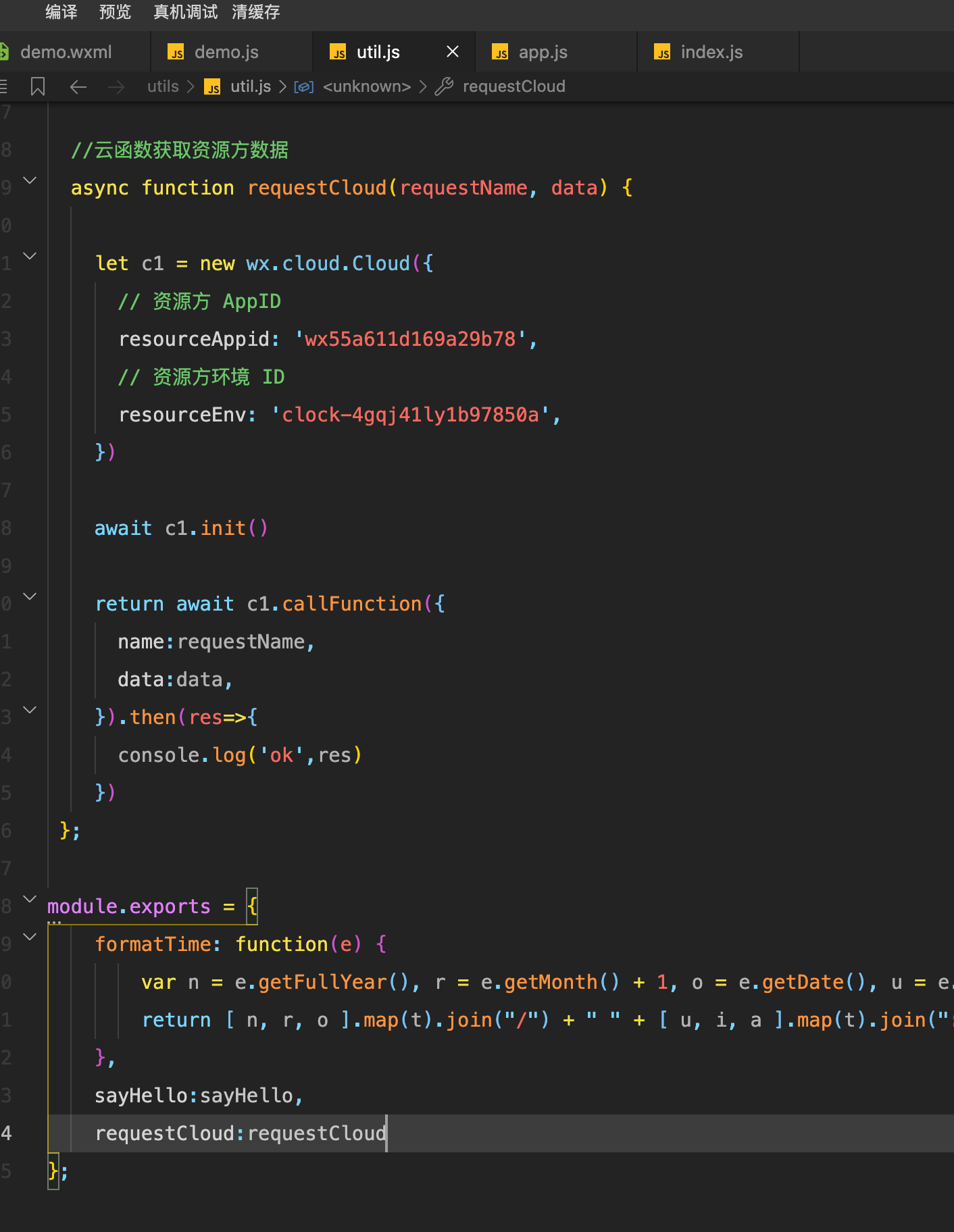
app.js代码编写,初始化云环境 util.js代码编写 引用页面文件
2023-08-26微信小程序- 2022-05-30微信小程序
- 2022-05-19微信小程序
if(!value.replace(/\s+/g, ‘’).length ==0)
2022-05-15微信小程序app.js 需要使用openid的页面
2022-05-14微信小程序长按使用bindlongpress 不要使用bindlongtap 即可解决。
2022-05-13微信小程序需求设计 小程序的首页是一个web-view页面,我们需要在左上角加一个返回按钮,使得从首页进去的所有内页都能一键返回到最外层的一级页面。 在涉及内页较多的情况的我们不可能每一个页面都加返回按钮,所以考虑在小程序上加一个返回按钮 这样所有页面都可用,也不用再考虑有多少内页 关于web-view we […]
2022-05-13微信小程序





联系站长
友情链接
其他入口
QQ与微信加好友
粤ICP备17018681号 站点地图 www.iamdu.com 版权所有 服务商提供:阿里云 Designed by :DU
本站部分资源内容来源于网络,若侵犯您的权益,请联系删除!