分类: 微信小程序
 2022-05-05微信小程序
2022-05-05微信小程序
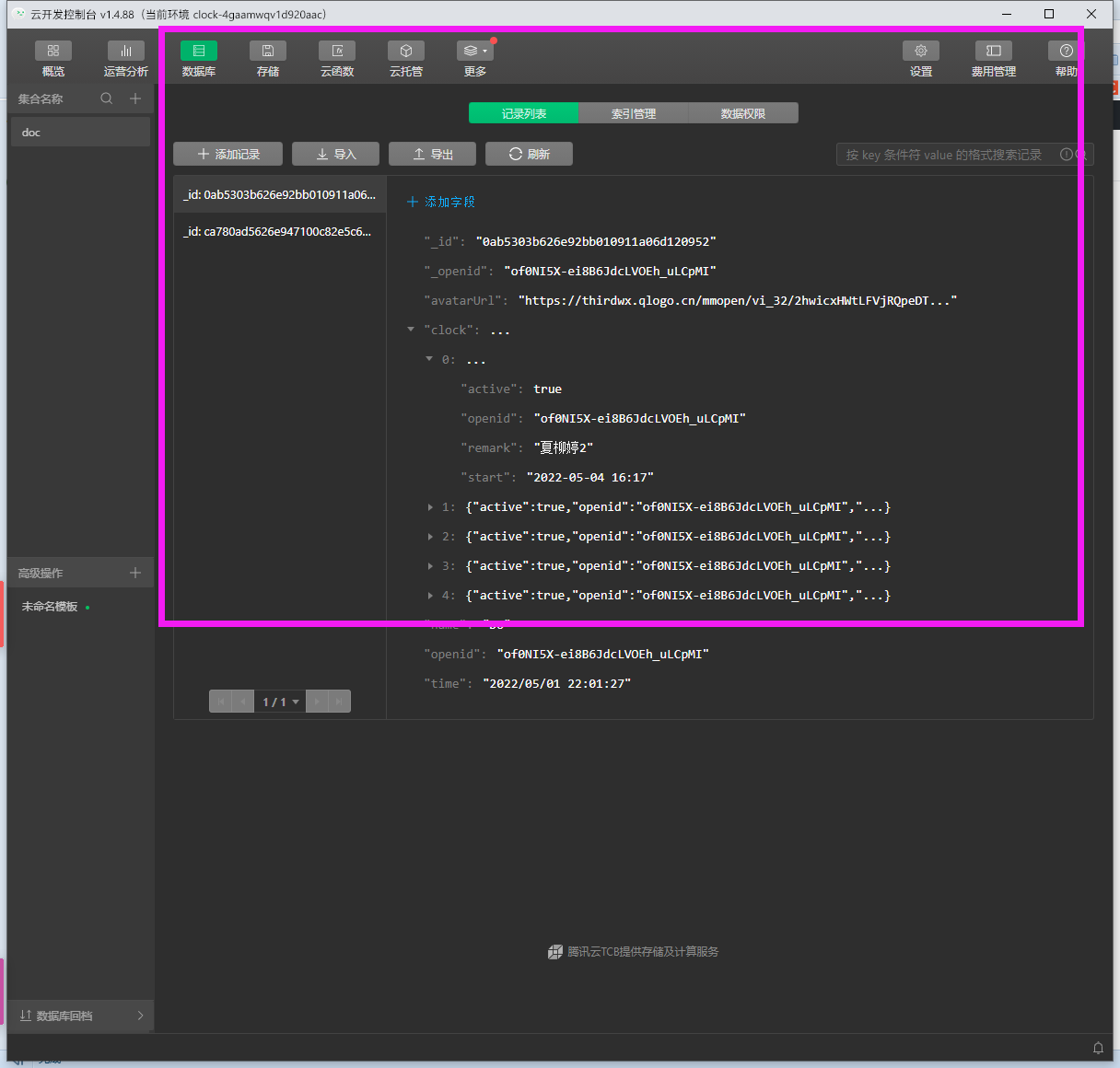
微信小程序 修改更新update数组里某个符合条件的对象参数
在实现数据更新的功能,需要修改clock该数组里某个符合条件的对象 update 里面可以用 $ 记录更新数组的下标对象。这里 $ 也可以理解为数组的下标。
2022-05-04微信小程序 2022-04-29微信小程序
2022-04-29微信小程序
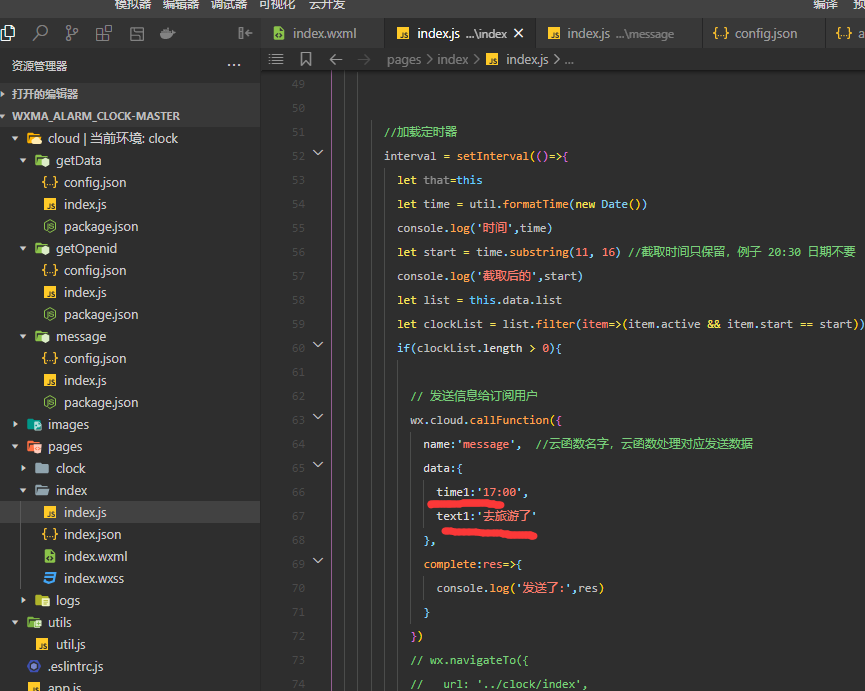
页面JS文件 云函数JS文件
2022-04-29微信小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
2022-04-28微信小程序在微信小程序开发中,var that =this的声明很常见。举个例子,代码如下! 示例代码1 在代码中第9行声明了var that =this;第17行使用了that。 image 如果不声明var that =this,且that改成this,代码如下! 示例代码2 此时运行代码就会报以下错误! […]
2022-04-28微信小程序
Var命令 var申明的变量是全局变量,其作用域为所在的函数内。如下图1所示 var命令会发生”变量提升“现象,即变量可以在声明之前使用。如下图2所示 Let命令 let声明的变量是局部变量,该变量只会在最靠近{ }内的范围有效,出了{}之后,该变量就不能用了,否则会报该变量未定义的错误。 let声 […]
2022-04-28微信小程序
这篇文章给大家分享的是有关微信小程序怎么引用公共js里的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。 这篇文章主要介绍了微信小程序引用公共js里的方法的实例 […]
2022-04-28微信小程序
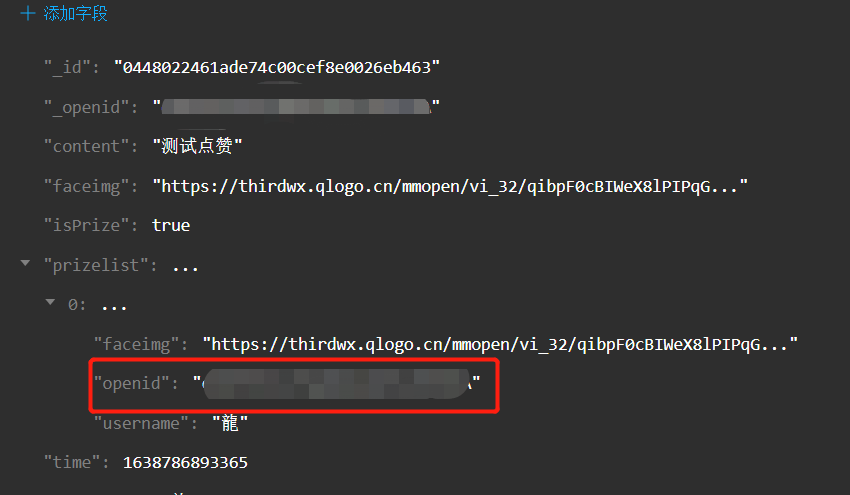
问题描述: 今天在运用小程序云开发实现删除点赞记录这个功能点的过程中,遇到一个问题:如何实现对象数组根据查询条件匹配删除 解决思路: 我们可以通过当前用户的openid这个条件来删除添加在数组prizelist里面一个数组对象。用到的是微信官方文档的pull数组更新操作符,文档中对其的具体描述是:给 […]
2022-04-27微信小程序我们都知道循环一数组要用到wx:for。这种循环会循环出列表的所有数据。 但是很多时候我们并不需要循环所有的数据,或者并不想展示所有的数据。 尤其是在首页上,只需要展示部分的数据,这时候就要用到wx:for下面的index属性; data-index可以给数据列表进行0-99999的排序,同理我们要 […]
2022-04-26微信小程序





联系站长
友情链接
其他入口
QQ与微信加好友
粤ICP备17018681号 站点地图 www.iamdu.com 版权所有 服务商提供:阿里云 Designed by :DU
本站部分资源内容来源于网络,若侵犯您的权益,请联系删除!