小程序A,将云开发环境共享给小程序B,在小程序B里调用共享的云函数,里面调用openapi.security.msgSecCheck做文本检测,接口返回errCode:43104,openapi.security.msgSecCheck:fail The openid does not match the appid rid: 63636e51-10c81478-705b4947 由于是共享环境,所以入参openid只能拿到小程序B的openid,我没法拿到A的openid啊。但调用的云函数默认用的是小程序A的appid,所以造成了不匹配。 ============解决方法==================== ====== 前端示例
分类:微信小程序
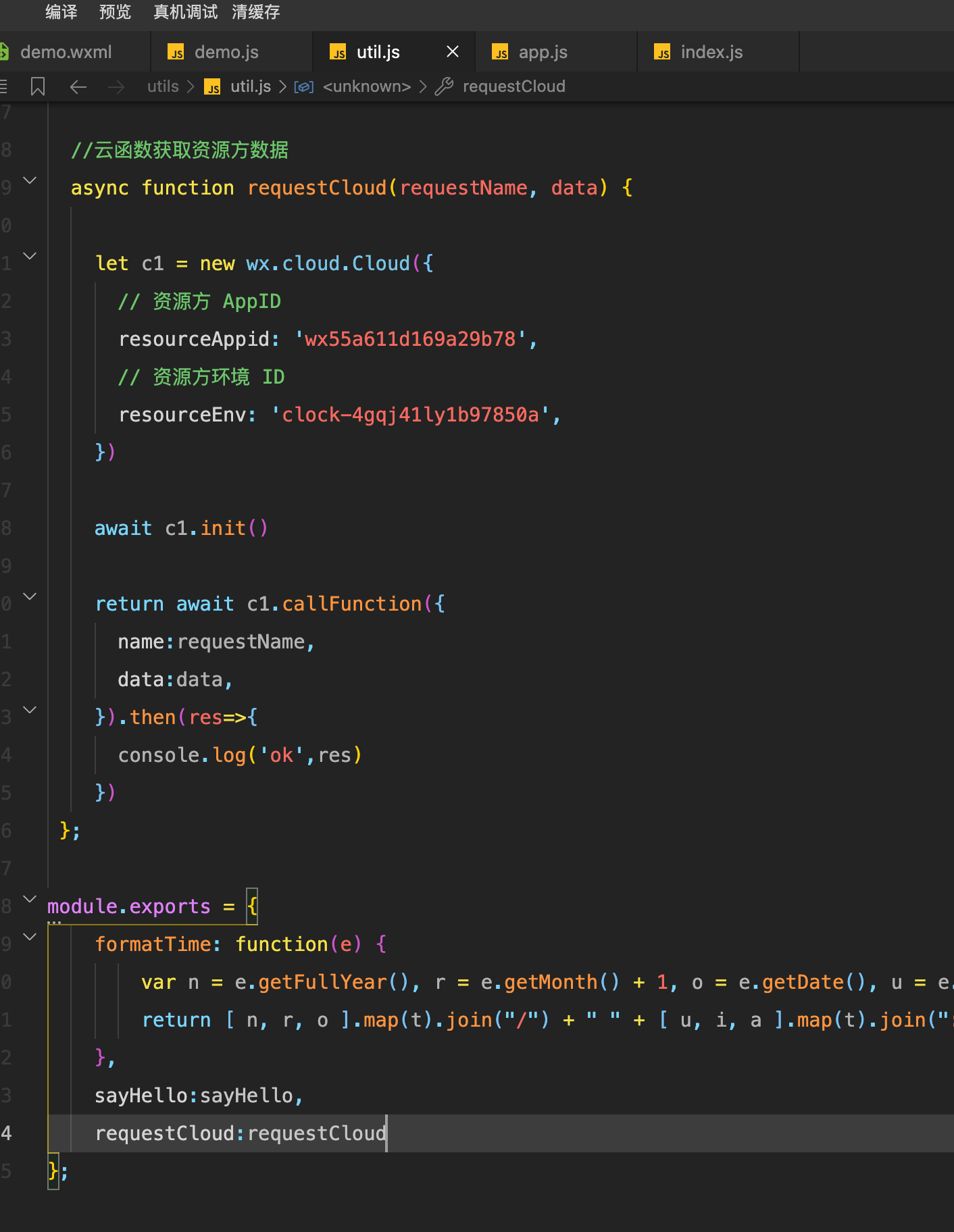
云开发环境共享,调用方函数写法
=============其他代码块使用 this.data.c1
云开发环境共享,被共享方代码结构
app.js代码编写,初始化云环境 util.js代码编写 引用页面文件
微信小程序点击播放MP3音频文件
微信小程序下载图片功能代码demo
小程序判断输入框是否为空或空格
if(!value.replace(/\s+/g, ‘’).length ==0)
微信小程序app.js 全局获取云函数openid
app.js 需要使用openid的页面
微信小程序长按和单击冲突的解决方案
长按使用bindlongpress 不要使用bindlongtap 即可解决。
微信小程序的web-view中添加按钮
需求设计 小程序的首页是一个web-view页面,我们需要在左上角加一个返回按钮,使得从首页进去的所有内页都能一键返回到最外层的一级页面。 在涉及内页较多的情况的我们不可能每一个页面都加返回按钮,所以考虑在小程序上加一个返回按钮 这样所有页面都可用,也不用再考虑有多少内页 关于web-view web-view在小程序中是铺满整个屏幕的,不能设置宽高层级极高 不能通过z-index改变元素属性来浮在上面,页面中的其他元素都会被webview覆盖 那么想要在页面中加返回按钮是不是不可行了呢? 解决办法 我们可以使用cover-view 示例代码 ⚠️⚠️⚠️注意:只有真机才能实现效果,微信开发者工具不适用css 遇到的问题: 直接在cover-view上设置background-image无效 也不能设置单边的border cover-view使用问题具体可参考这里 暂没遇到兼容性问题,开发…
微信小程序中如何实现相册选择和拍照
这篇文章主要介绍微信小程序中如何实现相册选择和拍照,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完! 微信小程序 拍照和相机选择详解 前言: 小程序中获取图片可通过两种方式得到,第一种是直接打开微信内部自己的样式,第一格就是相机拍照,后面是图片,第二种是弹框提示用户是要拍照还是从相册选择,下面一一来看。 选择相册要用到wx.chooseImage(OBJECT)函数,具体参数如下: 直接来看打开相机相册的代码: