分类: 微信小程序
1、微信openid和unionid长度是不一样的 openid=28,unionid=29 2、openid同一用户同一应用唯一,unionid同一用户不同应用唯一。 这里的不同应用是指在同一微信开发平台下的不同应用 为了识别用户,每个用户针对每个公众号会产生一个安全的openid。 如果需要在多 […]
2022-04-21微信小程序
WXXML WXSS JS
2022-04-21微信小程序
小程序(mpvue)设置navigationBarBackgroundColor 为透明的方法,实现页面头部顶部背景图
2022-04-18微信小程序微信小程序如果使用了setInterval计时器,默认退回上一页或关闭页面并不会清空定时器clearinterval,这会造成手机过热、无限计时、甚至小程序挂死的情况。 小程序clearinterval无效解决 小程序clearinterval清除定时器无效,原因是定时器使用与清除方法不对导致的,我 […]
2021-11-29微信小程序获取用户位置信息并计算距离 获取用户位置信息使用wx.getLocation函数,求两点间距离: 计算一个点到多点的步行、驾车距离 扩展距离 参考 https://developers.weixin.qq.com/miniprogram/dev/api/location.html https://l […]
2021-11-29微信小程序
前置准备 需要安装pc端模拟器工具可以选择网易MuMu,或者其它模拟器。。安装微信和RE文件管理器 下载反编译工具wxappUnpacker(exe文件如下图) mp-unpack.Setup.1.1.1 在模拟器登录微信,。打开你需要编译的小程序。 加载完成后。在RE文件管理器里打开路径 /dat […]
2021-06-29微信小程序
腾讯云公众人物识别API使用,附宝塔安装composer教程
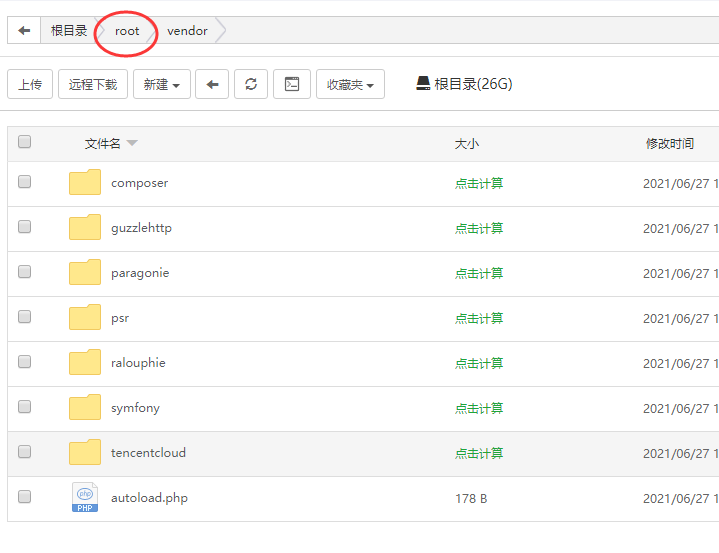
最近做了个公众人物识别的小程序。用到腾讯云API的公众人物识别接口。记录下过程。 首先就是给服务器安装SDK了。我用的是PHP 腾讯云API SDK3.0的安装教程可以看官方这里 https://github.com/TencentCloud/tencentcloud-sdk-php 不知道是不是我 […]
2021-06-27微信小程序目录 官方文档 新闻报道 社区 工具 插件 分析 讨论 教程 视频教程 文章 代码 轮子 官方文档 小程序开发文档 小程序设计指南 小程序开发者工具 新闻报道 微信正式开放内测”小程序”,不开发APP的日子真的来了?(36氪) 关于微信小程序(应用号),我能透露的几个细节(可 […]
2021-06-17微信小程序
微信小程序渐渐覆盖生活的方方面面,工具类小程序也由于它实用与方便结合的优势受到大众追捧,小程序通过开放的API完善自身功能,类似获取地图API可以通过小程序获取定位,通过百度翻译API小程序可以制作翻译小程序。 制作要点有nodejs,百度翻译api,腾讯云服务器,ssl证书,nginx反向代理no […]
2021-06-17微信小程序
微信小程序云开发 利用官方提供的接口获取用户openid的案例DEMO 参考官方案例
默认你已经开通云开发服务了,也默认你已经搭建好云开发环境了。那么废话不多说,直接上干货吧: 创建Node.js云函数的方法简单一说:右键CloudFunction—->创建Node.js云函数,命名为getOpenid—->右键getOpenid,上传 […]
2021-06-09微信小程序





联系站长
友情链接
其他入口
QQ与微信加好友
粤ICP备17018681号 站点地图 www.iamdu.com 版权所有 服务商提供:阿里云 Designed by :DU
本站部分资源内容来源于网络,若侵犯您的权益,请联系删除!