月度归档: 2021 年 6 月

前置准备 需要安装pc端模拟器工具可以选择网易MuMu,或者其它模拟器。。安装微信和RE文件管理器 下载反编译工具wxappUnpacker(exe文件如下图) mp-unpack.Setup.1.1.1 在模拟器登录微信,。打开你需要编译的小程序。 加载完成后。在RE文件管理器里打开路径 /dat […]
2021-06-29微信小程序
腾讯云公众人物识别API使用,附宝塔安装composer教程
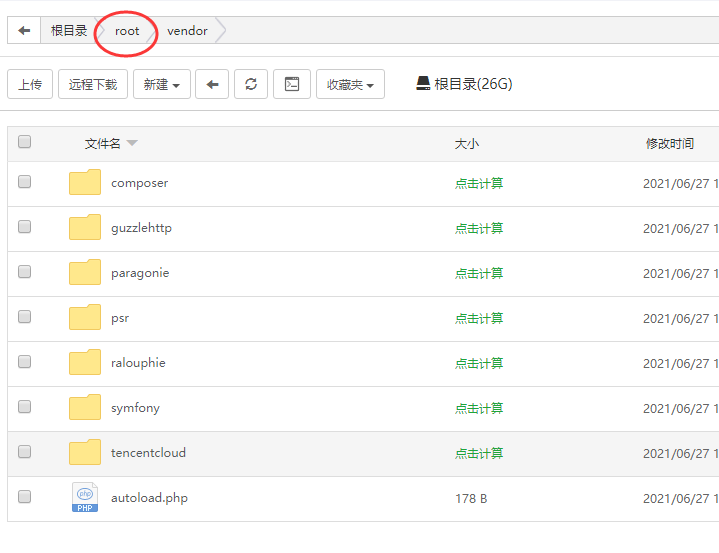
最近做了个公众人物识别的小程序。用到腾讯云API的公众人物识别接口。记录下过程。 首先就是给服务器安装SDK了。我用的是PHP 腾讯云API SDK3.0的安装教程可以看官方这里 https://github.com/TencentCloud/tencentcloud-sdk-php 不知道是不是我 […]
2021-06-27微信小程序
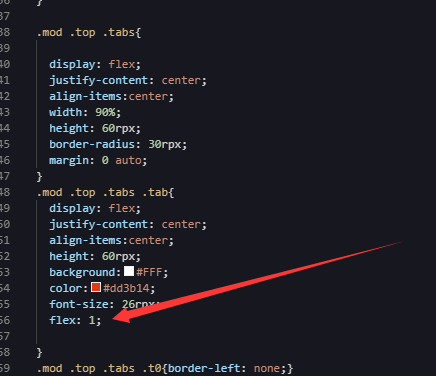
今天做一个标签切换的效果,要求外框宽度固定在页面居中,里面的几个按钮自适应宽度。按钮个数是灵活的1-4个。 给里面的元素加个 flex:1 即可 这样不管几个按钮,宽度会自动平均分配
2021-06-23CSS
最近一直在搞腾讯云cos来放图片进行云存储,其中配置了好久才配置好的,其实很简单,记住其中的几个坑就可以了。前提:用的是WordPress和腾… 最近一直在搞腾讯云cos来放图片进行云存储,其中配置了好久才配置好的,其实很简单,记住其中的几个坑就可以了。 前提:用的是WordPress和 […]
2021-06-17技术杂谈
路径改成自己的软件安装路径 然后保存成.bat格式即可
2021-06-17技术杂谈ScreenToGif:一款小而实用的屏幕录制生成gif工具
因为写博客或工作等原因,经常需要录制屏幕并制作gif图。ScreenToGif使用了小半年了,给我的感觉就是“小而实用”,大小仅2M多(压缩后才几百K),但却包含了录制及常用的gif处理功能。 ScreenToGif.jpg ScreenToGif:仅从名字就可以了解到它是一款屏幕转gif图的软件。 […]
2021-06-17技术杂谈目录 官方文档 新闻报道 社区 工具 插件 分析 讨论 教程 视频教程 文章 代码 轮子 官方文档 小程序开发文档 小程序设计指南 小程序开发者工具 新闻报道 微信正式开放内测”小程序”,不开发APP的日子真的来了?(36氪) 关于微信小程序(应用号),我能透露的几个细节(可 […]
2021-06-17微信小程序
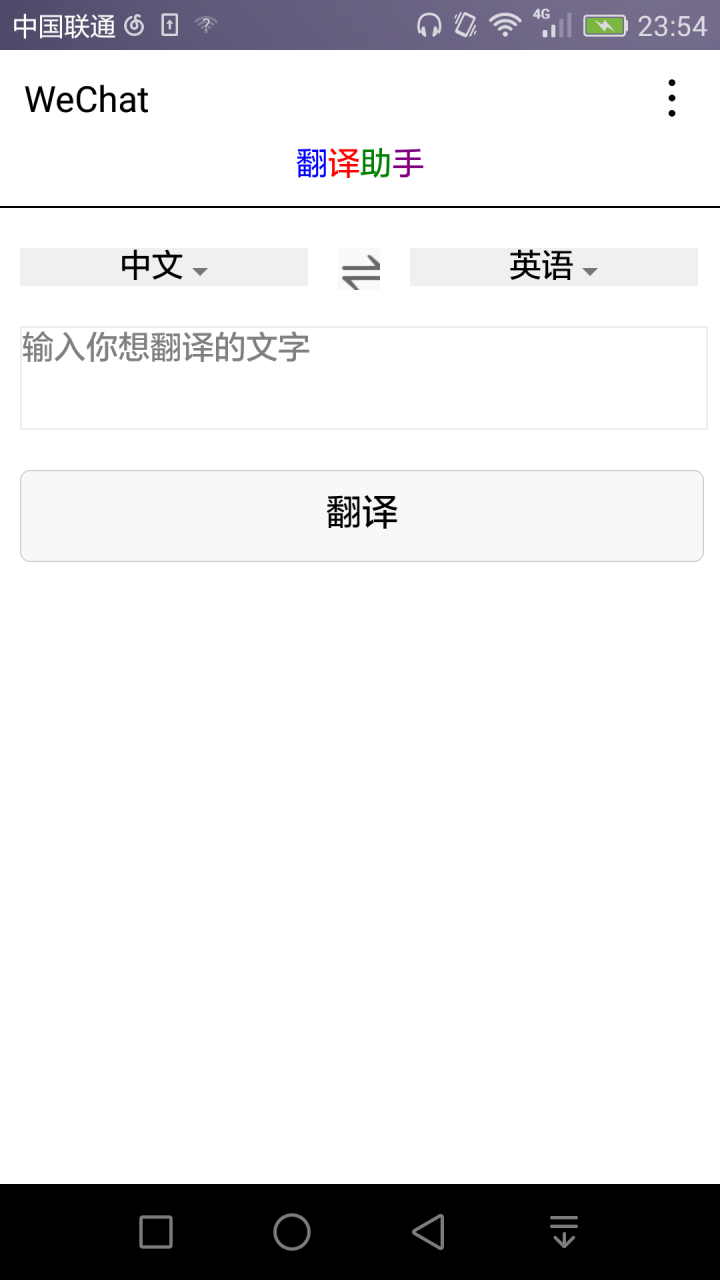
微信小程序渐渐覆盖生活的方方面面,工具类小程序也由于它实用与方便结合的优势受到大众追捧,小程序通过开放的API完善自身功能,类似获取地图API可以通过小程序获取定位,通过百度翻译API小程序可以制作翻译小程序。 制作要点有nodejs,百度翻译api,腾讯云服务器,ssl证书,nginx反向代理no […]
2021-06-17微信小程序
微信小程序云开发 利用官方提供的接口获取用户openid的案例DEMO 参考官方案例
默认你已经开通云开发服务了,也默认你已经搭建好云开发环境了。那么废话不多说,直接上干货吧: 创建Node.js云函数的方法简单一说:右键CloudFunction—->创建Node.js云函数,命名为getOpenid—->右键getOpenid,上传 […]
2021-06-09微信小程序
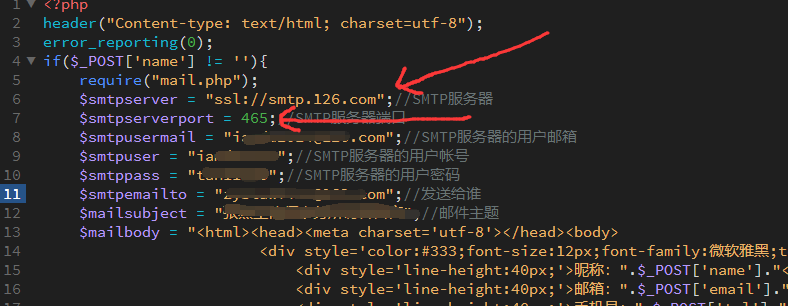
今天用PHP 写了个发送邮件的功能 本地测试正常,传到服务器就发送失败,一开始以为是PHP线上环境设置的问题,。调了半天不行。 后来百度查询了很久才看到一个关键点,原来阿里云默认关闭25服务器端口,导致发送失败的。 解决办法就是SMTP服务器地址改成 ssl:// 端口改成465 如上截图
2021-06-08PHP





联系站长
友情链接
其他入口
QQ与微信加好友
粤ICP备17018681号 站点地图 www.iamdu.com 版权所有 服务商提供:阿里云 Designed by :DU
本站部分资源内容来源于网络,若侵犯您的权益,请联系删除!