云开发环境共享,被共享方代码结构
app.js代码编写,初始化云环境
onLaunch: function() {
wx.cloud.init({
traceUser: true
})
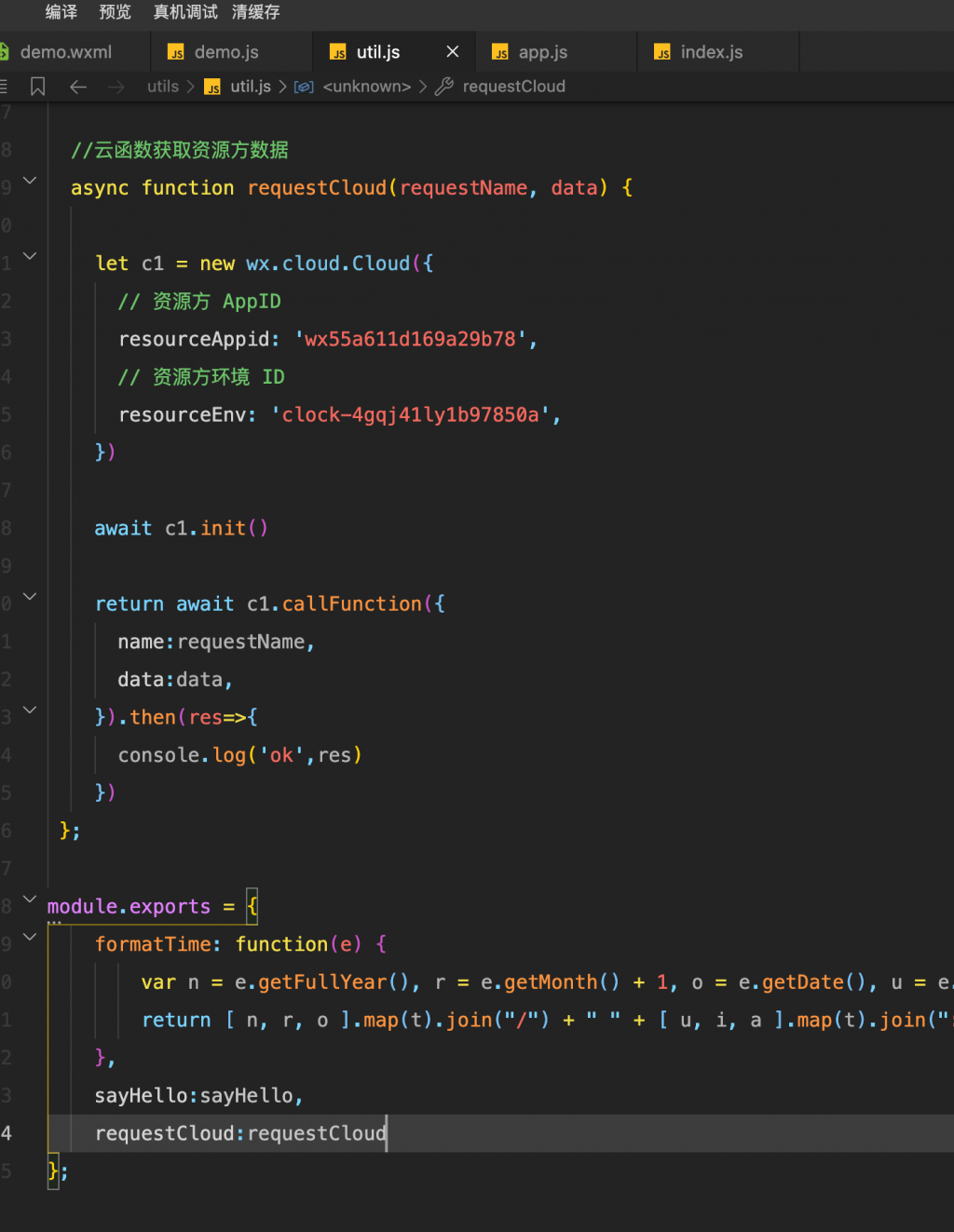
},util.js代码编写

//云函数获取资源方数据
async function requestCloud(requestName, data) {
let c1 = new wx.cloud.Cloud({
// 资源方 AppID
resourceAppid: '写appid',
// 资源方环境 ID
resourceEnv: '写云函数环境ID',
})
await c1.init()
return await c1.callFunction({
name:requestName,
data:data,
}).then(res=>{
console.log('ok',res)
})
};
module.exports = {
requestCloud:requestCloud
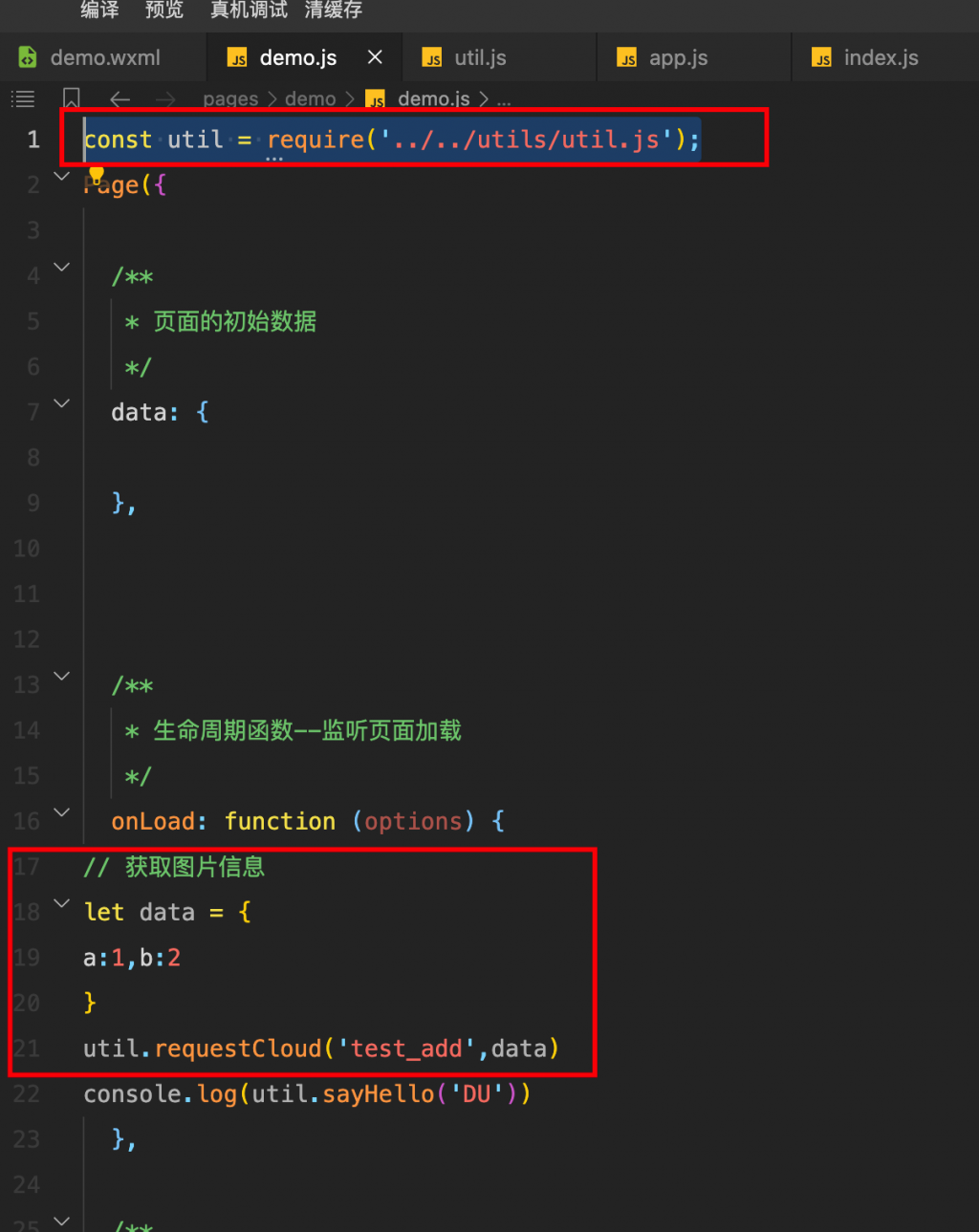
};引用页面文件






联系站长
友情链接
其他入口
QQ与微信加好友
粤ICP备17018681号 站点地图 www.iamdu.com 版权所有 服务商提供:阿里云 Designed by :DU
本站部分资源内容来源于网络,若侵犯您的权益,请联系删除!