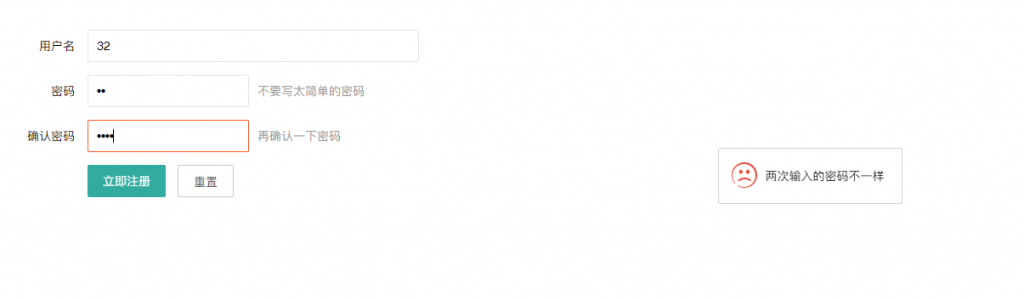
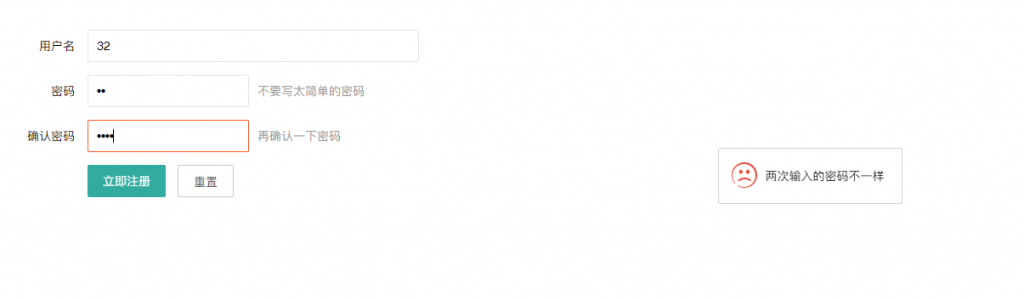
layui 判断2个密码输入框的值是否一样
iamdu2022-06-09 10:52:04layui 浏览: 591573

<form class="layui-form" action="/register" method="post" style="margin-top: 50px;width:500px;">
<div class="layui-form-item">
<label class="layui-form-label" required>用户名</label>
<div class="layui-input-block">
<input type="text" name="username" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-inline">
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">不要写太简单的密码</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">确认密码</label>
<div class="layui-input-inline">
<input type="password" name="password2" required lay-verify="confirmPass" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">再确认一下密码</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo" type="submit">立即注册</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script>
//Demo
layui.use('form', function(){
var form = layui.form;
//监听提交
// form.on('submit(formDemo)', function(data){
// layer.msg(JSON.stringify(data.field));
// return false;
// });
form.verify({
confirmPass:function(value){
if($('input[name=password]').val() !== value)
return '两次输入的密码不一样';
}
})
});
</script>






联系站长
友情链接
其他入口
QQ与微信加好友
粤ICP备17018681号 站点地图 www.iamdu.com 版权所有 服务商提供:阿里云 Designed by :DU
本站部分资源内容来源于网络,若侵犯您的权益,请联系删除!